好久没有更新博客啦,上来写点碎碎念
博客主题更新
最近在上网课之余腾出手来将 Hexo 主题做了一点点更新,主要是将入口页面做的漂亮了一点,加上了背景图片以及把顶栏 CSS 调整成了透明来更加适应图片背景。
然后发现如果顶栏一直透明的话滚动到了文章列表会比较难看,就加了一点 js 使顶栏能自己切换透明以及白色。
启用渐进式 JPEG 图片
渐进式图片转换
因为上文提到的博客主题的更新,所以一进博客就要加载一张大背景图,如果还采用原来的线性加载的 jpg 图片的话会造成观感的不和谐,所以就将网站的图片进行了转换,使图片支持渐进式加载,这里的转换用到了 python 脚本
from PIL import Image # pip3 install pillow
origin_file_path = './t.jpeg'
progressive_file_path = './o.jpeg'
original_image = Image.open(origin_file_path)
original_image.convert('RGB')
original_image.save(progressive_file_path, optimize=True, quality=100, progressive=True)
PNG 转 JPG
同样也使用了 python 脚本,这里顺便将图片也进行了渐进式 jpeg 的转换
import os
import cv2
import sys
import numpy as np
from PIL import Image # pip3 install pillow
path = "./"
print(path)
for filename in os.listdir(path):
if os.path.splitext(filename)[1] == '.png':
# print(filename)
img = cv2.imread(path + filename)
print(filename.replace(".png",".jpg"))
newfilename = filename.replace(".png",".jpg")
# cv2.imshow("Image",img)
# cv2.waitKey(0)
cv2.imwrite(path + newfilename,img)
origin_file_path = path + newfilename
progressive_file_path = path + newfilename
original_image = Image.open(origin_file_path)
original_image.convert('RGB')
original_image.save(progressive_file_path, optimize=True, quality=100, progressive=True)
os.remove(path+filename)%
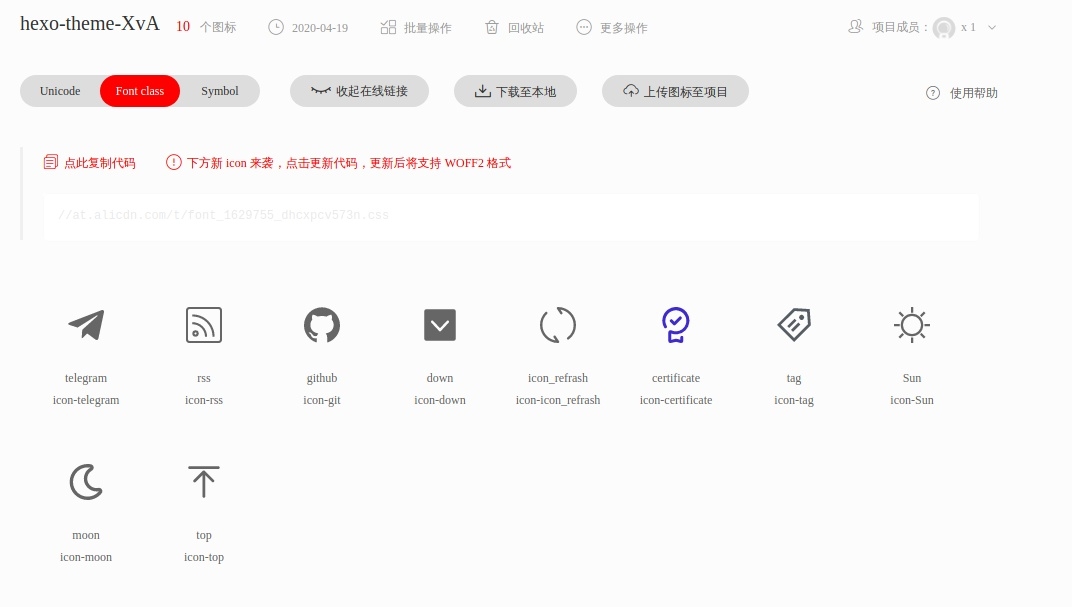
iconfont 使用体验
写这套主题的时候,我有一点使用 icon 图标的需求,虽然说 fontawesome.com 的图标品种十分丰富,但是似乎有些图标要使用的话要付费,对于我这种(穷)学生党来说有点难受,然后我想起了阿里巴巴开的 iconfont 图标库,第一次使用之后就爱上了。

它不仅提供常规的 icon 还提供了彩色的 icon,还是免费的(指没有商业使用的情况下),爱了爱了,博客主题项目的图标就是使用的 iconfont 的图标
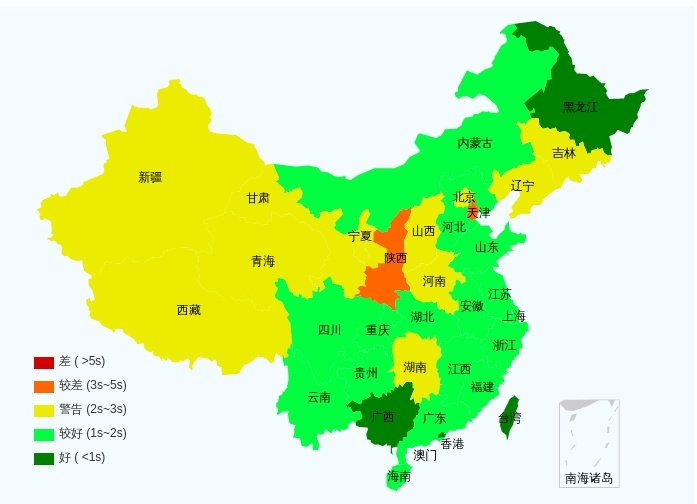
更改 DNS 服务商
之前使用的是 NS1 的免费 DNS 解析服务,虽然有分区域解析的功能,但是貌似效果不是很显著,趁着腾讯云的云解析正在搞活动买了一年的个人专业版(钱包 -¥36)来试用下,看了下可以区分境内境外解析,速度提升效果还可以

EOF